In this article, we will build a movie app with pagination using javascript, html and css. This app requires some knowledge of javascript and if you are a new learner you can try some other app which is simpler than this one and will help you start on with Javascript.
This is the third part of learning Javascript by building app. Without wasting any time, let’s jump into building the Movie app.
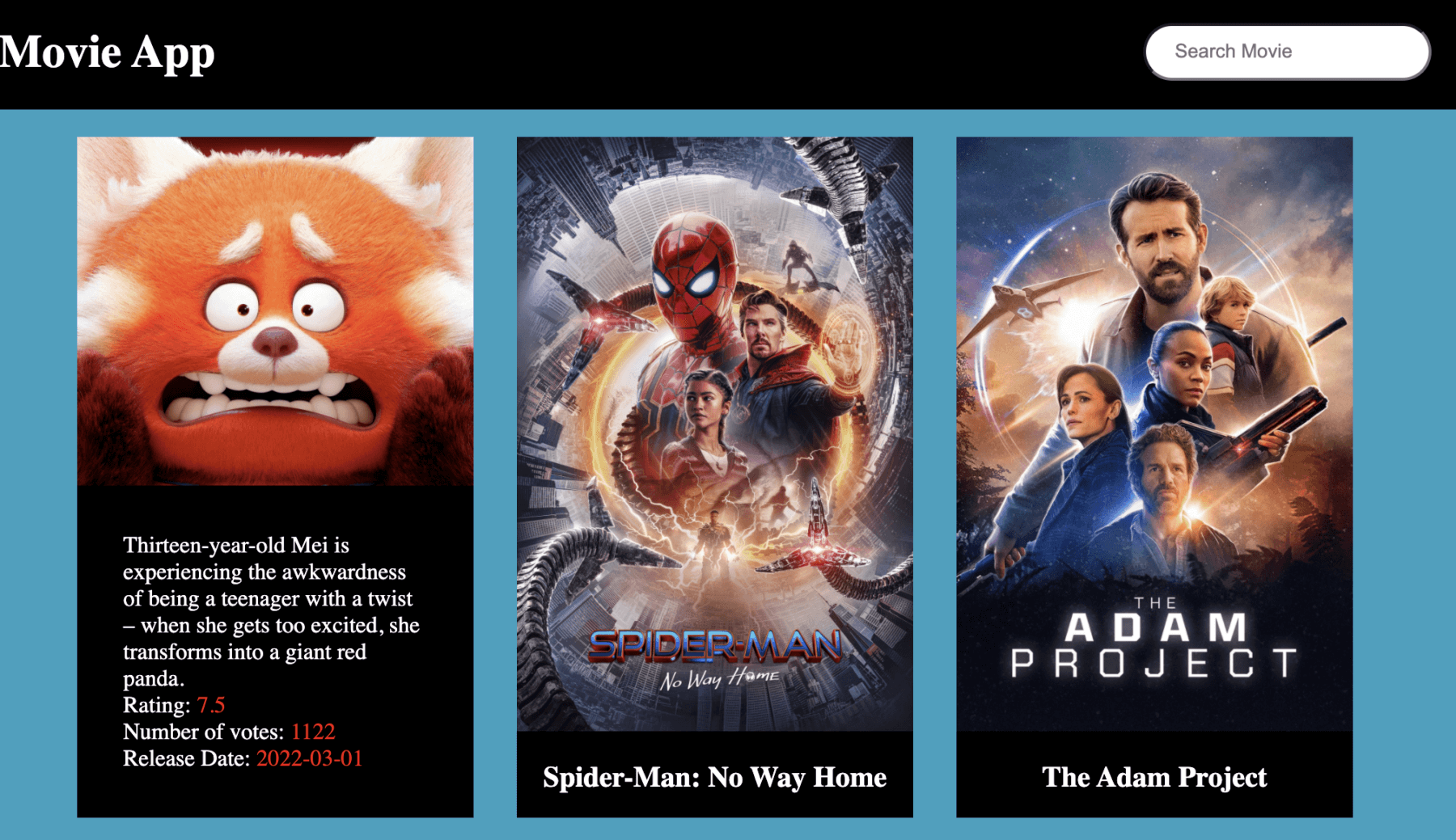
Introduction to Movie App
As the name suggest, this app consist of movie and their basic information. In this app we can also search for any movie and since there is like hundreds of movie, we will be using pagination to move from one set of result to next.
This project requires some experience with javascript. The entire process is divided into three steps:
Create view layer(index.html) for Movie App
This is the presentation layer or the UI that is visible on the user. The UI is simple with a search form for searching movies, an element to add movie list to it and a pagination.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Movie App</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="script.js" defer></script>
</head>
<body>
<div class="container">
<h1>Movie App</h1>
<form id="form">
<input
type="search"
id="search"
placeholder="Search Movie"
class="search"/>
</form>
</div>
<div class="movies" id="movies">
</div>
<div class="paging" id="paging"> 1
<a onclick="nextPage();">
<i class="fa fa-angle-double-right">
</i>
</a>
</div>
</body>
</html>
Style the movie app through style.css
body {
background-color: #2CA1C0;
color: #fff;
display: flex;
flex-direction: column;
flex-wrap: wrap;
margin: 0px;
}
.container {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #000;
width: 100%;
}
h1 {
margin-left: 20px;
}
input {
width: 200px;
height: 40px;
margin-right: 20px;
outline: none;
border-radius: 20px;
padding-left: 20px;
}
.movies {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.movie {
background-color: black;
overflow: hidden;
position: relative;
width: 275px;
height: 100%;
margin: 19px 15px;
}
.movie-img{
width: 100%;
height: 85%;
}
h2 {
font-size: 20px;
font-weight: bold;
text-align: center;
color: #fff;
}
.movie-container {
display: block;
}
span {
color: red;
}
.movie-overview {
background-color: #fff;
padding: 2rem;
position: absolute;
max-height: 100%;
overflow: scroll;
bottom: 0;
transform: translateY(100%);
transition: transform 0.5s;
}
.movie:hover .movie-overview {
transform: translateY(0);
background-color: black;
}
.paging {
margin:auto;
font-size: 3rem;
color: white;
}
.fa {
color: white;
}
Add javascript (script.js) for functioning of our movie app
Here we will be writing the script that does our job for building movie app.
const MOVIEAPIURL =
'https://api.themoviedb.org/3/discover/movie?sort_by=popularity.desc&api_key={your-api-key}&page=';
const IMGPATH = "https://image.tmdb.org/t/p/w1280";
const SEARCHAPI =
"https://api.themoviedb.org/3/search/movie?&api_key={your-api-key}&query=";
const moviesBody = document.getElementById("movies");
const form = document.getElementById("form");
const search = document.getElementById("search");
const page = document.getElementById("paging");
getMoviesFromApi(MOVIEAPIURL, 1);
async function getMoviesFromApi(url, page) {
const res = await fetch(url+page);
const resData = await res.json();
showMovies(resData.results);
}
async function searchMovie(url) {
const res = await fetch(url);
const resData = await res.json();
showMovies(resData.results);
page.innerHTML = "";
}
function showMovies(movies) {
moviesBody.innerHTML = "";
movies.forEach((movie) => {
const moviesEl = document.createElement("div");
moviesEl.classList.add("movie");
moviesEl.innerHTML = `
<img
src="${IMGPATH + movie.poster_path}" class="movie-img"
/>
<div class="movies-title">
<h2>${movie.title}</h2>
</div>
<div class="movie-overview" >${movie.overview}
<div class="movie-container">Rating: <span class="">${movie.vote_average}</span></div>
<div class="movie-container">Number of votes: <span class="crimson-text">${movie.vote_count}</span></div>
<div class="movie-container">Release Date: <span class="crimson-text">${movie.release_date}</span></div>
</div>
`;
moviesBody.appendChild(moviesEl);
});
}
function nextPage() {
let elPage = page.innerText;
let pageNum = Number(elPage);
getMoviesFromApi(MOVIEAPIURL, pageNum+1);
page.innerHTML = `
<a onclick="previousPage();">
<i class="fa fa-angle-double-left">
</i>
</a>
${pageNum + 1}
<a onclick="nextPage();">
<i class="fa fa-angle-double-right">
</i>
</a>
`;
scroll(0,0);
}
function previousPage() {
let elPage = page.innerText;
let pageNum = Number(elPage);
getMoviesFromApi(MOVIEAPIURL, pageNum-1);
if (pageNum === 2) {
page.innerHTML = `${pageNum-1}
<a onclick="nextPage();">
<i class="fa fa-angle-double-right">
</i>
</a>
`;
} else {
page.innerHTML = `
<a onclick="previousPage();">
<i class="fa fa-angle-double-left">
</i>
</a>
${pageNum-1}
<a onclick="nextPage();">
<i class="fa fa-angle-double-right">
</i>
</a>
`;
}
scroll(0,0);
}
form.addEventListener("submit", (e) => {
e.preventDefault();
const searchTerm = search.value;
if (searchTerm) {
searchMovie(SEARCHAPI + searchTerm);
search.value = "";
}
});
Explanation
- Before we jump into the application, we need api key from TMDB. Here’s the link https://www.themoviedb.org/login.
- Once api key is created then you can update those values in script file and replace with {your-api-key}. This is an external third party api which will provide us the list of movies. It has different endpoints and we will be using couple of it. First endpoint will be for home page to pull all the recent movies with pagination and the next endpoint will be for searching movies.
- For home page, once our application is loaded, then getMoviesFromApi(MOVIEAPIURL, 1) method is called which will take your api-key and call TMDB to return all the recent movies list for the first page. First argument is the url for the endpoint and the second param is the page. First time we load the page, we want the first page.
- async/await is used to make asynchronous call to the api with fetch interface. Fetch allows to make request for external resources and always returns promise. This promise needs to be converted into json as we will be working with json values in our DOM element. Once, we have the movie list for a single page, then a div element is created and all the necessary value of each movie is embedded in it.
- A form event listener listens to search call and retrieves the result with form.addEventListener().
- Pagination is achieved by two methods nextPage() and previousPage().
Let me know if you like the article through comments and if any improvements is required.